Last updated on January 9th, 2023 at 03:53 pm
Why website speed is important
Having a fast loading website is extremely important if you want to get found online.

Google understands that users want fast access to information, products, and services. Their algorithm is designed to display websites that offer a great user experience and they use site load speed is an important factor, along with other performance indicators, to decide which order to rank web pages in their search results.
In other words, Google likes to reward websites that load quickly. Increasing your website speed can put you ahead of your competitors and improve your search engine rankings, while a slow website can put users off and negatively influence sales.
25% of visitors tend to abandon a website if it takes more than 4 seconds to load.
If your website is loading slowly, it is time to look for issues that could be causing this and to resolve these problems so that visitors have a more enjoyable user experience.
Ways to test your current website speed
It’s important to measure your current website speed before making any changes.
There are a number of free tools that will test the loading speed of your website and offer recommendations for improvement.

GTMetrix is a free tool that gives detailed recommendations about how to improve your website speed.
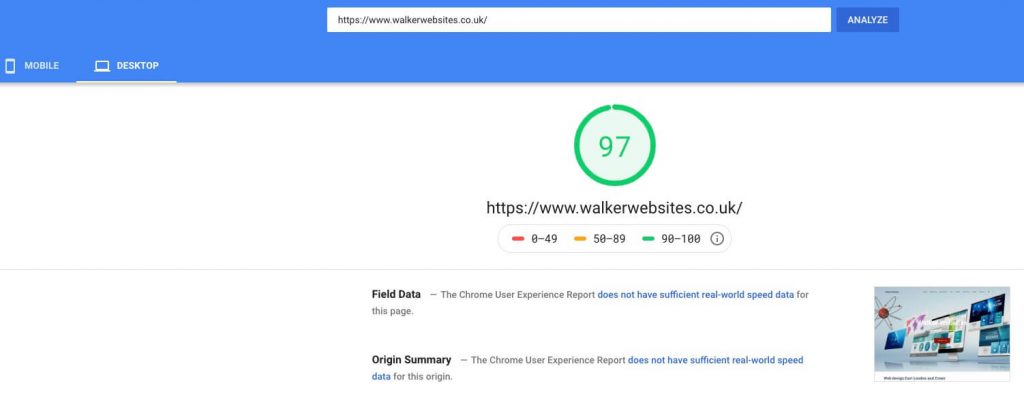
Google Pagespeed Insights is another free tool that is really useful for helping you diagnose problems that may slow down your website. It gives you a separate score for desktop and mobile speed loading and suggests how to make it load faster.

4 ways to optimise images to load quicker
There are various tools that you can use to identify large images, such as Screaming Frog and Internet Marketing Ninja’s online tool Image and Link Analyzer.
Optimising images involves using the correct format, using compression to reduce the Mb size, and resizing images to the appropriate dimensions before uploading them.
You can read more about optimising images for SEO here.
Resize your images to the dimensions you need before uploading them
For a blog, images may only need to be 600px wide. Any images that are larger will be displayed at that width but are not fully optimised to load quickly.
You can use a simple tool like Preview on a Mac or Microsoft Paint on Windows to resize image dimensions.
Use an image compression tool to reduce the Mb size of your images
High-quality bulky images are usually the largest contributors to web page size. Using images on your website are necessary to improve user experience, but they can greatly slow down your page loading time. For a ‘full page’ web image, try to keep the image less than 80Kb-100Kb. Try experimenting with various quality settings for your images.
A great tool for image compression is TinyJPG, or TinyPNG, depending on your file type – with this free tool, you can also compress up to 20 images at a single time.
Use the most appropriate image format
It’s important to choose the correct file format for your images.
JPEGs are best for photos, while PNGs or GIFs are better for images with sharp lines or text.
PNG files take up more space but are best for transparent images.
WebP is a new image format developed by Google.
Google’s new WebP image format
WebP is a relatively new image file format developed by Google.
WebP’s unique compression system allows it to display images at approximately two-thirds the size of the same image rendered in JPEG or PNG format.
This means you to have high-quality images without affecting your website’s speed.
For a WordPress website, the easiest way to add WebP images is to use a plugin, such as Converter for Media.

Using the new WebP image format allows you to retain the rich appearance of your images while enjoying the benefits of smaller file sizes.
Some popular platforms like Squarespace currently do not support WEBP images.
3 useful website speed improvements
Choose the right hosting option for your needs
The hosting company and plan that you choose will have a considerable impact on your website speed. It is worth investing time and money in researching good quality web hosting services and to make sure your web hosting plan meets your needs.
Use a cache
Whenever users visit a new website, the images and other elements that need to be loaded get stored in a temporary storage area or cache on their hard drive. Taking advantage of using caching means that your website speed will be faster for returning visitors.
Use a CDN
CDNs consist of a network of servers hosting cached copies of web pages.
6 WordPress-specific tips
Here are a few tips to speed up your WordPress site and decrease page loading time.

Plugins – less is more
Plugins can use a lot of resources and slow down your site so use widgets and plugins sparingly – don’t use more than you need.
Go through all your plugins. Ask yourself if you really need each one. If the answer is “no,” deactivate and delete the plugin right away. You can always re-add it later if it becomes necessary.
In particular, the following ones can be heavy on resources:
- Broken Link Checker
- Contact Form 7 (try Ninja forms or WP Forms)
- Jetpack
- NextGen Gallery (try using Envira)
- Wordfence Security
Try using a faster slider plugin, such as soliloquy.
Only have essential widgets in your sidebar
Useful WordPress plugins for speed optimisation
Some plugins are useful for speeding up your website. For example, you can use a cache plugin such as WP fastest cache or W3 total cache.
Further page speed optimisation can be achieved using plugins such as PageSpeed Ninja and Autoptimize plugin.
You may want to use a plugin such as Lazy Load or BJ Lazy Load in order to only load images when they are visible in a user’s browser.
The WP Smush.it plugin can be used to automatically compress your images. It has a built-in ‘lazy loading’ feature.
WordPress Themes
Your choice of WordPress theme can make a big difference to website loading speed. If you are using WordPress it can help speed up your website by choosing a fast loading theme, for example Neve, Hestia, GeneratePress, Astra, Zakra, OceanWP or Vantage. These are light on resources.
Bear in mind that if you use a website page builder like Elementor or Divi, this can affect the speed of your website.
Turn off WordPress Pingbacks and Trackbacks
Pingbacks and trackbacks are often enabled by default. To turn them off – from the WordPress dashboard, Settings -> Discussion. Find the checkbox that says “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles” and ensure that it is unchecked.
Avoid Hosting Videos on Your WordPress Site
To avoid slowing down your website it is best practice to upload videos to YouTube or Vimeo and copy or embed the link on your WordPress website.
PHP Version
Check with your hosting provider whether you are using the latest version of PHP. Changing php version should be done with care, first making a note of your current version so that it can be reverted back if a conflict occurs.
Conclusion
Website users are less tolerant than ever of slow websites – if your website’s page speed is slow then often visitors will hit the back button, never to return. The move towards mobile devices means that if your website is not loading quickly enough, it will not even be displayed in the search results.
My advice is to start with whatever is within your capabilities. Look for the changes you can make that will make the most difference with least effort.
Hopefully you found this article useful.
Why not get in touch on 0777 169 1194 for a chat and some free advice.
Related Articles
17 ways to improve your SEO rankings
Google My Business: how to optimise your listing
Introduction Do you have a Google My Business profile? Claiming and optimising your Google Business…
19 SEO terms you may not know
Alt text Alternative text (alt text) is descriptive text which conveys the meaning and context…